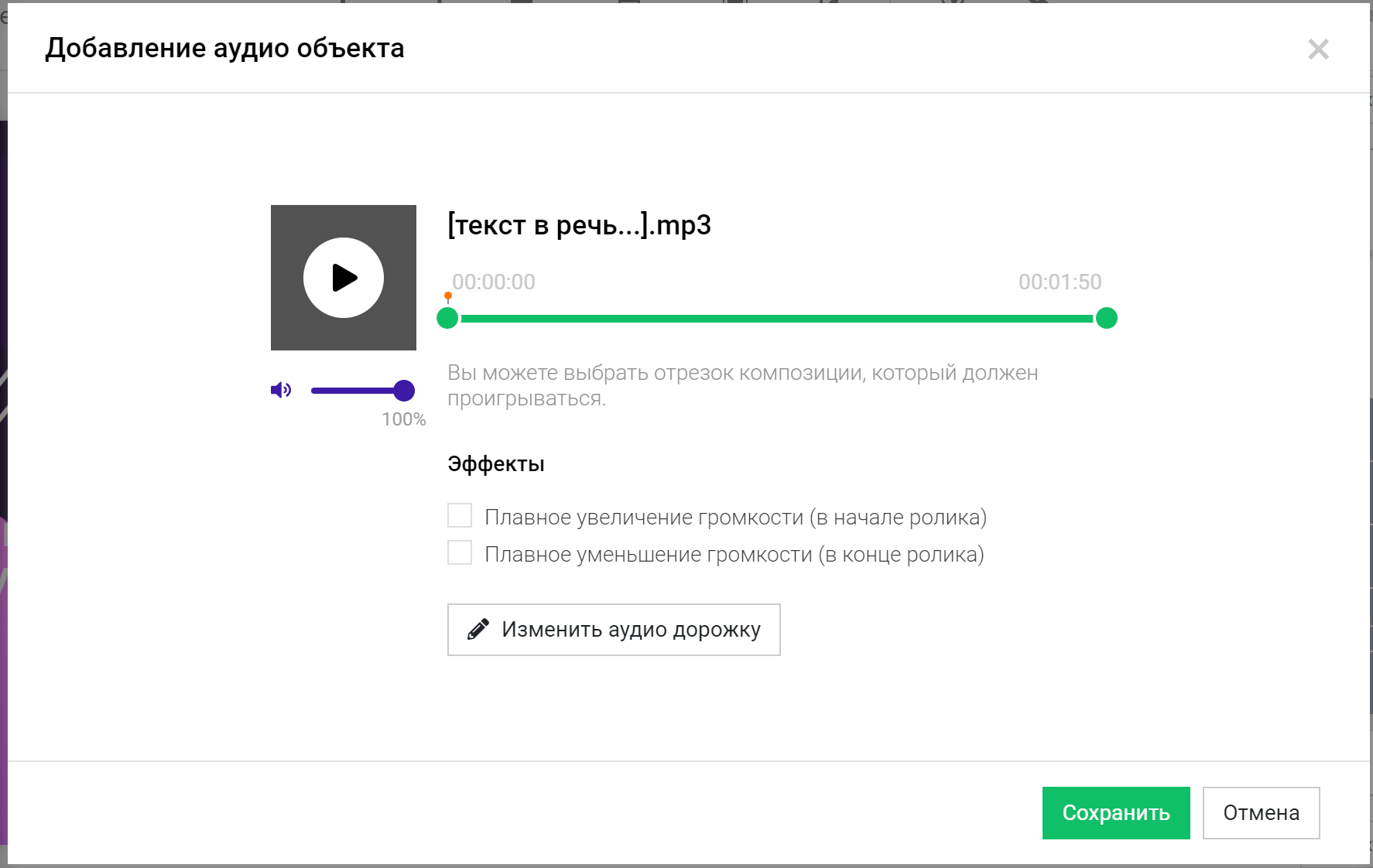
Как сделать плавное увеличение или уменьшение

Zero Block: пошаговая анимация
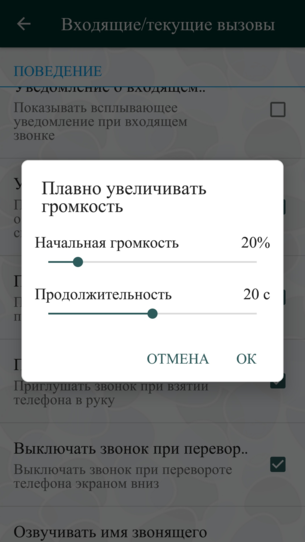
Все права защищены. Использование этого веб-сайта подразумевает, что вы принимаете Правила пользования и Политику конфиденциальности. To properly display this page you need a browser with JavaScript support. Редактирование аудио Громкость аудио. Громкость аудио.














Как настроить продвинутую анимацию в нулевом блоке. Посмотрите видеоурок о том, как работать с пошаговой анимацией в Zero Block или прочитайте подробную инструкцию ниже. Внутри Zero Block есть два режима анимации: 1 Basic Animation — простая анимация. Это готовые, самые часто используемые эффекты, например, эффект появления через прозрачность, снизу вверх, справа налево и т.












Увеличение изображения в Zero-блоке при наведении в рамках своих границ. Обычное увеличение картинки в Зеро-блоке можно сделать с помощью step-by-step анимации. Но что, если хочется добиться другого эффекта: когда вы наводите на изображение, размер изначальной области изображения не меняется, но при этом оно увеличивается или уменьшается. Эта инструкция поможет легко и быстро добиться желаемого результата.